Why my uploaded images weren’t being displayed in my Blazor app, and how I got around the problem, learning something new along the way.
Category: <span>Blazor</span>
The Blazor web app template introduced in .NET8 has some excellent features, but also has some subtle gotchas that can cause performance issues if you don’t handle them.
This post explains a utility class I wrote that will keep data access to a minimum when dealing with both server and client rendering, as well as caching data between navigations around the client code.
An updated version of my old message broker that allows MVVM-style messaging to be done between Blazor components.
Unlike the previous version, this one is naturally async and thread-safe
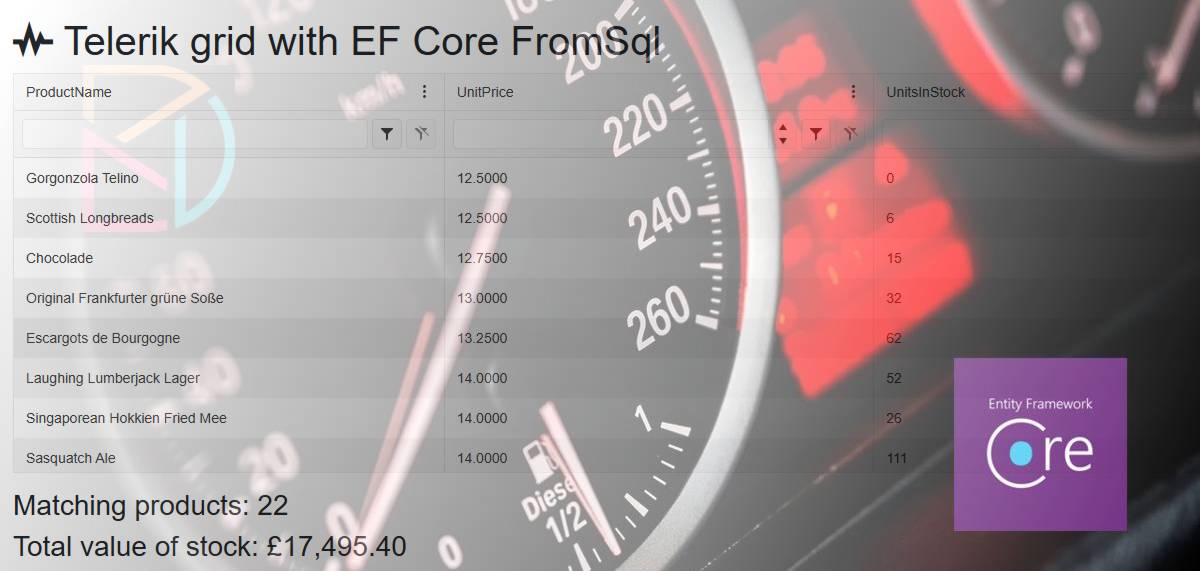
I wanted to speed up the performance of a Telerik Blazor grid. This post documents an extension method I wrote to enable this using EF Core. This was at least as fast (if not faster) than the previous method i wrote based on Dapper, and has some significant extra features
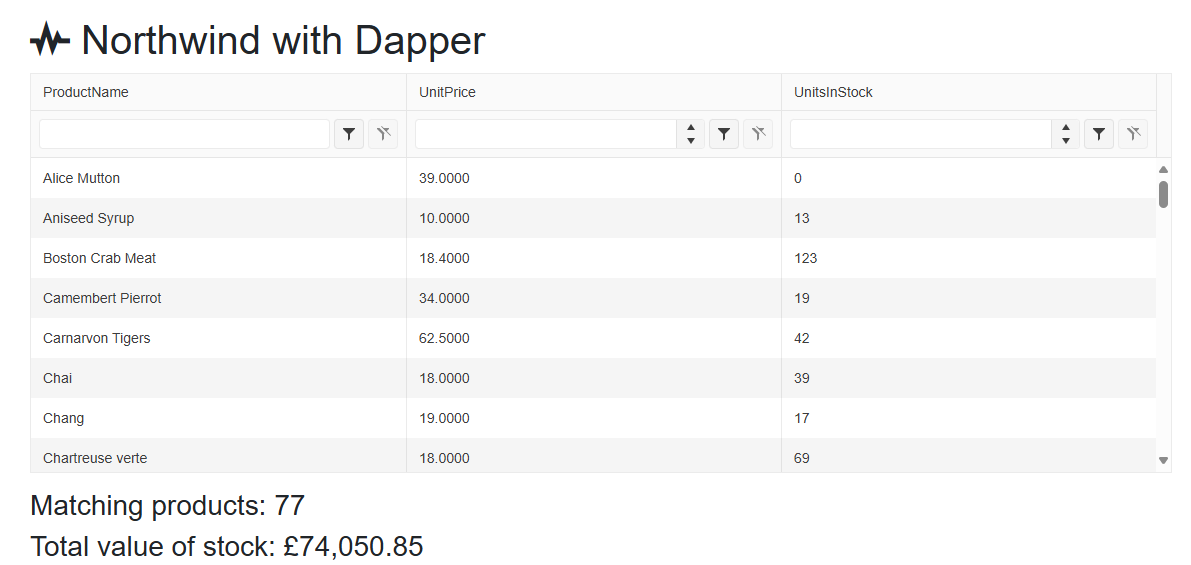
Due to some performance issues, I decided to try using Dapper with the Telerik grid for Blazor. This post documents the (excellent) results, and shows a useful extension method that makes this very simple.
Whilst Hot Reload is a great feature of Visual Studio, I found that it was very slow in on specific project, often taking 30-60 seconds before the changes were applied.
This post describes the cause of the problem, and briefly discusses some solutions.
Sending messages between Blazor components is very simple, and can be very useful. If you’re used to messages in MVVM, and want to know how to do this in Blazor, read on…
As I have mentioned a couple of times, I’ve been creating some reusable Blazor components, to save time on future development. This (rather long) blog post details my journey from innocent newbie to GitHub ninja. Well, maybe not quite that far, but I learnt how to use GitHub actions to build and deploy Nuget packages, and deploy an ASP.NET web site via FTP.
I previously blogged about creating a busy indicator in Blazor. That works fine, but there is more we can do. As my loyal reader knows, I have been trying to make my code more functional for some time, and have been using the rather fabulous LanguageExt nuget package to help. One of the most basic, but extremely useful parts of this package is the `Option` monad (oh no, the m-word!). This allows you to handle the case where the data you want doesn’t exist, without having to allow those naughty null references creep in your code. I was wondering how we could handle this in Blazor. GitHub user orthoxerox suggested creating a Blazor component with two render fragments, one for the `Some` case and one for the `None` case. This was simple, but very effective. Whilst playing with this, it occurred to me that we could extend it to combine…
How to create a Blazor component to allow you to have the user confirm an action – all without any JavaScript. Hurray!










Leave a Comment